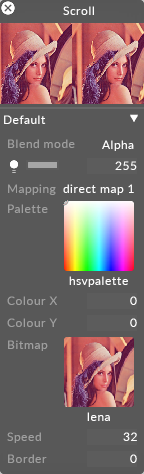
Scroll
The Scroll layer takes any bitmap and scrolls it in a horizontal direction across the output canvas, repeating it when necessary. It is particularly useful in situations where you want to generate scrolling content and want to modulate the scrolling speed in real time (for instance, so that content moves at the right speed for television cameras). In these situations, the process of making a video containing scrolling content is too slow.
To draw an arrow between two layers, hold down ALT and left click & drag between the source and destination layer.


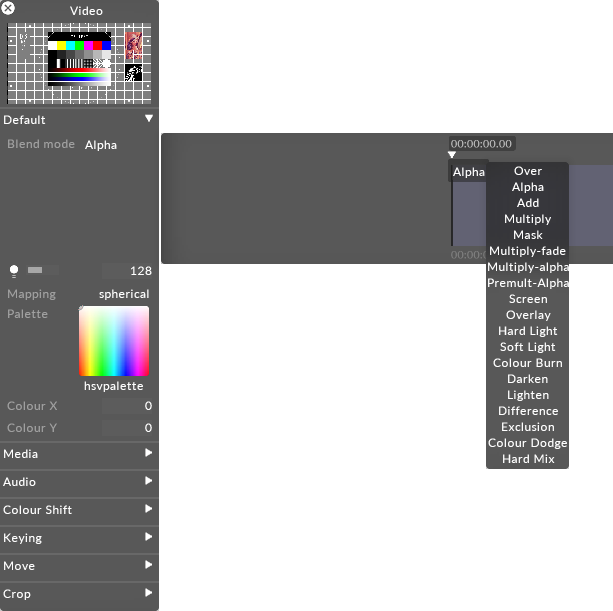
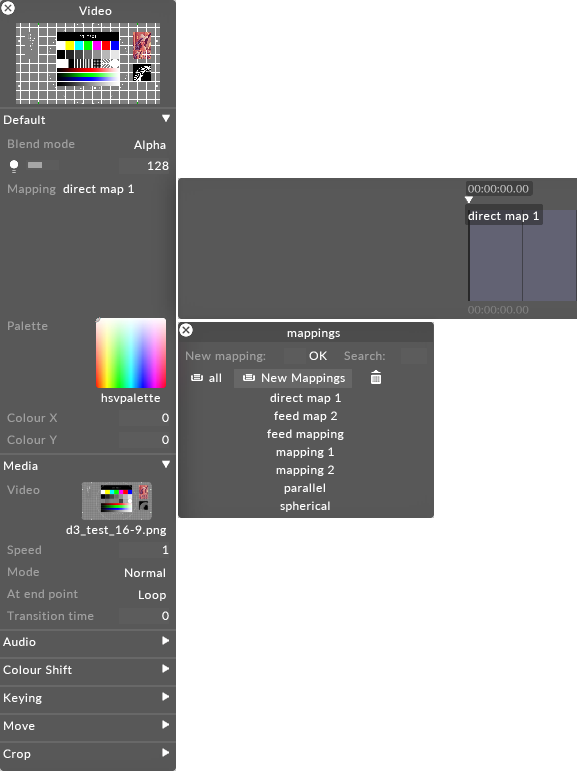
BlendMode controls how the output of the layer is composited with the layers below. Layers are rendered in a bottom-up order: layers at the top can modify the output of the layers below.

Changing brightness of a content layer in Disguise software is actually controlling the value of the alpha of the layer. Even when displaying a HAP video, the software will composite the layer with a controllable layer of alpha - one per layer.
There are two ways of expressing alpha in an image:
Straight alpha is al alpha channel which functions just like RGB. Alpha acts as a fourth channel of information per pixel which is as independent of the other three as R, G and B are of each other. For example, with straight alpha it is possible to have RGB = 255 (white) and alpha = 0 (fully transparent) on the same pixel. Internally generated content, such as gradient layer, are generated with straight alpha. This is the preferable style of alpha and considering the cleaner method of the two.
Premultiplied alpha takes the alpha and applies it to the values of the RGB channels per pixel. The more transparent something gets with premultiplied alpha, the closer it gets to black - as if the content is sitting on a black table. Premultipled is the default output of Adobe Photoshop or AfterEffects. the result is our pixel at 255 RGB (full white) with 0 alpha would be calculated as a black pixel in the final image.
Here are expanations of what each individual blend mode will do.
Over
Makes a layer fully opaque. Premultipies all alpha onto the RGB value of each pixel. Alpha = black, so adjusting the brightness of a layer in Over blend mode makes it darker.
Alpha
Default blend mode. It will apply alpha values as a transparency if the alpha is present. Brightness changes will make the layer more or less transparent.
Add
Adds the value of each RGB pixel together. Always creates a brighter result. Values clamp at 255.
Multiply
Reads the level of each subpixel as a level between 0.0 and 1.0, and multiplies source with blend. The result is always a darker image overall. For example: white x grey = 0.5. White turns transparent, black takes precedence. Alpha is applied in the same fashion as the Over Blend mode.
Mask
Choose mask when you want to multiple out content upwards in the stack of layers, rather than downwards. In order to make this work you have to use the same mapping on the layer set to mask and the layer on top.
Multiply-Fade
The same as Multiply, but will make use of the alpha channel to calculate transparency in the source and blend layers. Since maximum transparency is premultiplied, alpha results in black. This will ignore black created through premultiplying.
Multiply-Alpha
Multiply with straight alpha. This mode assumes that the alpha has not been premultiplied onto the RGB values and will not apply a correction to the semi-transparent pixels.
Premultiply Alpha
Like how Multiply-fade will ignore the darkening caused by premultiplying, this blend mode will do the same with Alpha.
Colour Burn
Blend mode increases the contrast to darken the base colour while reflecting the blend colour. The darker the blend colour, the more intensely the colour will be applied in the base image. White as the blend colour produces no change. Using the colour burn blend mode can produce some harsh results at full opacity.
The colour burn blend mode can be used to make tonal and colour adjustments to a layer.
Screen
This blend mode looks at each channels colour information and multiplies the inverse of the blend and base colous. The result is always a lighter colour. Screening with black leaves the colour unchanged. Screening with white produces white. The effect is similar to projecting multiple images on top of each other - where bright white is fully opaque, black is fully transparent and 50% grey is 50% transparent.
Overlay
Multiplies or screens the colours, depending on the base colour. Patterns or colours overlay the existing pixels while preserving the highlights and shadows of the base colour. The base colour is not replaced, but mixed with the blend colour to reflect the lightness or darkness of the original colour.
Hard Light
Multiplies or screens the colours, depending on the blend colour. The effects is similar to shining a harsh spotlight on the image. If the blend colour (light source/top layer) is lighter than 50% grey, the image is lightened as if it were screened. This is useful for adding highlights to an image. If the blend colour is darker than 50% grey, the image is darkened as if it were multiplied. This is useful for adding shadows to an image. Painting with pure black or white results in pure black or white.
Soft Light
Darkens or lightens the colours, depending on the blend colour. The effect is similar to shining a diffused spotlight on the image. If the blend colour (light source/top layer) is lighter than 50% grey, the image is lightened as it if were dodged. If the blend colour is darker than 50% grey, the image is darkened as if it were burned in. Painting with pure black or white produces a distinctly darker or lighter area, but does not result in pure black or white.
Darken
Looks as the colour information in each channel and selects the base or blend colour - whichever is darker - as the result colour. Pixels lighter than the blend colour are replaced and pixels darker than the blend colour do not change.
Lighten
Looks at the colour information in each channel and selects the base or blend colour - whichever is lighter - as the result colour. Pixels darker than the blend colour are replaced and pixels lighter than the blend colour do not change.
Difference
Looks at the colour information in each channel and subtracts either the blend colour from the base colour or the base colour from the blend colour depending on which has the greater brightness value. Blending with white inverts the base colour values and blending with black produces no change.
Exclusion
Creates an effects similar to but lower in contrast than the difference mode. Blending with white inverts the base colour values. Blending with black produces no change.
Colour Dodge
Looks at the colour information in each channel and brightens the base colour to reflect the blend colour by decreasing contrast between the two. Blending with black produces no change.
Hard Mix
Adds the RGB channels of the blend colour to the RGB values of the base colour. If the resulting sum for a channel is 255 or greater, it receives a value of 255; if it is less than 255 it receives a value of 0. Therefore all blended pixels have RGB channels of either 0 or 255. This changes all pixels to primary additive colours (RGB), white or black.
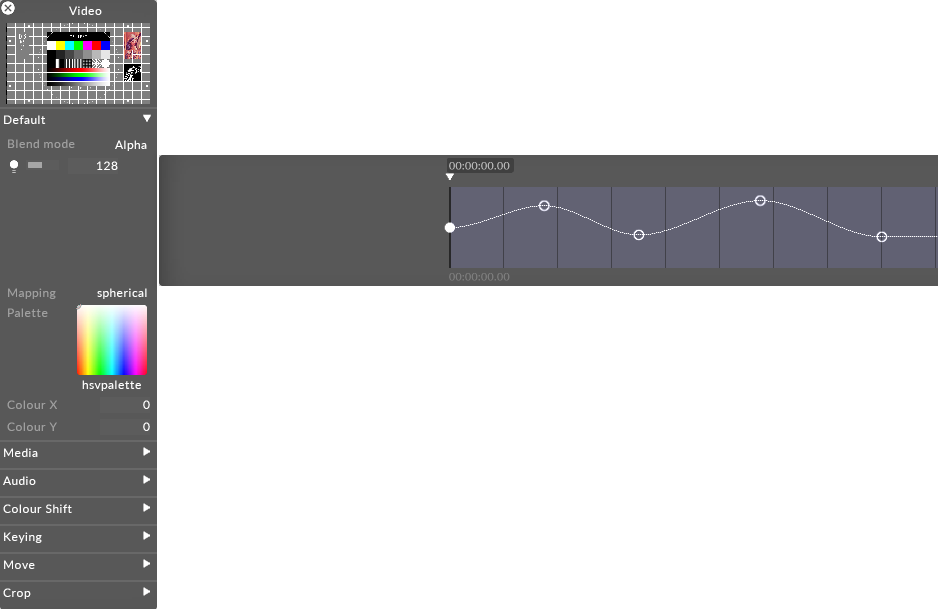
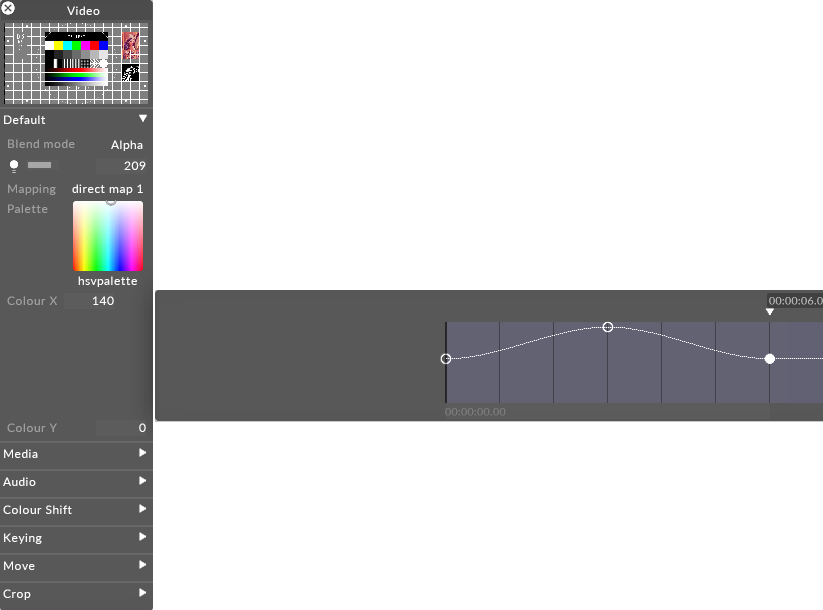
This property (which appears as a light bulb icon) controls the brightness of the layer output.

If the layers blend mode is set to Alpha, then reducing the brightness to 0 also reduces the opacity of the layer to 0. This can be useful when you want to dissolve from one layer to the next. In that case, you can place the new layer above the old layer and increase its brightness level.
The mapping property controls how the layer output is mapped onto the screen(s) in the Stage level.

For information on mapping, including how to use the different mapping types offered by Disguise software, please see the chapter Content Mapping.
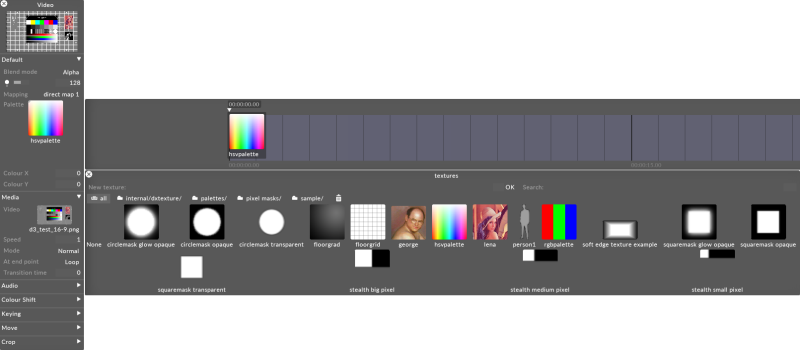
This points to the still image file that defines the bitmap from which the tint colour is taken. The default palette ( HSVPAL ) consists of the complete range of hues and saturations. Selecting this property will open the Texture object library, which shows all of the still image files saved on your local hard-drive in the DxTexture folder.
To control the location within the current palette bitmap, and thus control the colour, you have to edit the xCol and yCol values (see the section for xCol, yCol).

To change the current palette bitmap:
-
Left-click palette to open the Texture object library.
-
Left-click the still image file you want to use for the palette bitmap.
If you want to use a palette bitmap other than the standard still images provided in Disguise software, you will need to use a custom still image file.
See the Placing media files for a project sub-chapter to understand where to place a custom still image file and how to access it in Disguise software. Also save the file to a supported file format.
These properties control the coordinates within the current palette bitmap where the output colour is sampled from. The default value is 0,0 which points at the color white (if you are using the HSVPAL palette). Multiplying white with the colors of the chosen content simply generates the original content colors. Colour X controls the horizontal position, where 0 is the leftmost edge and 255 is the rightmost edge. Colour Y controls the vertical position, where 0 is the top edge and 255 is the bottom edge.
For example, to saturate the video clip red, change the Colour Y value to 255 and use 0 for the Colour X value. These coordinates refer to the color red in the palette which is being multiplied with the colors of the existing content.
When you are using the default palette HSVPAL , Colour Y controls saturation, and Colour X controls hue.

This controls the horizontal scrolling speed, measured in pixels per beat. Positive numbers scroll the image to the left; negative numbers scroll it to the right.
The Scroll layer can generate a black border above and below the image, scaling the image down in the process. The border property controls the height of this border, in pixels.